Cara Buat Widget Share Melayang di Sebelah Kiri

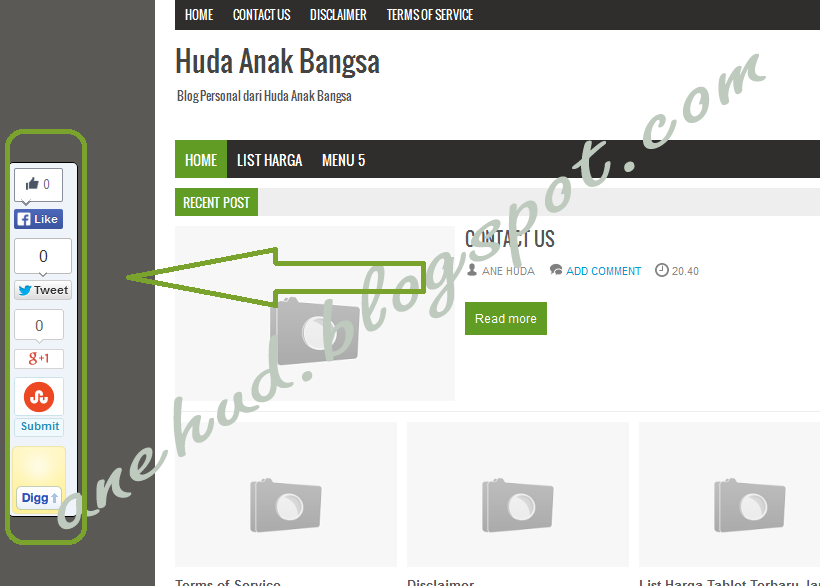
Widget ini akan sangat bermaat bagi anda. karena apa ?? sebab dengan adanya widget share seperti gambar diatas, akan mempermudah pengujung anda dalam memberikan like ataupun +1 dan gampang dalam membagikan konten-konten yang ada pada website anda. Nah dengan begitu, konten anda akan sangat mudah terindex di mesin pencari mbah google. insyaallah :p.
Mari kita langsung ke actionnya alias cara pemasangannya. saya jamin mudah dan gak ribet, tinggal copy dan paste di HTML/Javascript. Caranya sebagai berikut :
1. Pertama anda diharuskan login ke akun blog anda.
2. Masuk ke Layout - Add Gadget - Cari dan Pilih HTML/Javascript (untuk akun yang berbahasa Indonesia adalah masuk ke Tata Letak - Tambah Gadget - Cari dan Pilih HTML/Javascript.
3. Berikutnya salin kode yang ada di bawah,
<!--SideBar Floating Share Buttons Code Start-->
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div>
Lalu letakkan kode diatas di halaman HTML/Javascript yang telah dibuka sebelumnya. Jika sudah, silahkan untuk menekan tombol Save.
4. Cara yang terakhir silahkan untuk berkomentar dan membagi artikel yang sangat sederhana ini. Satu artikel yang anda bagi sangatlah bermakna untuk kemajuan blog Huda Anak Bangsa. :p
Untuk artikel yang sangat sederhana ini, saya jelaskan sampai disini. Jika ada waktu lain, saya akan memposting artikel sederhana lainya. Tunggu dan Nantikan. sekian dan Terima Kasih.
For English Translation
For this time , I tried to discuss about creating widgets to share some of the social media such as Facebook , Twitter , Google + , Digg . I took the title in the discussion of this theme is How to Build a Floating Share Widget in Left .
This widget will be very bermaat for you . for what? because with the widget shares as shown above , will make it easier in the end you give like or +1 and easy to share content that is on your website . Well so , your item will be easily indexed in google search engine . God willing : p .
Let's get straight into the action alias way of installation . I guarantee easy and not complicated , just copy and paste in HTML / Javascript . Here's how:
1 . First you must log into your blog account .
2 . Go to Layout - Add Gadgets - Find and Choose HTML / Javascript ( for Indonesian language account is entered Layout - Add a Gadget - Find and Choose HTML / Javascript .
3 . Next copy the code below ,
<!--SideBar Floating Share Buttons Code Start-->Then put the above code in the page HTML / Javascript that has been opened previously. If you have, please feel free to press the Save button.
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<div class='sbutton' id='digg' style='margin-left:3px;width:48px'><script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script><a class="DiggThisButton DiggMedium"></a></div>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div>
4. The last way please to comment and share this article are very simple. One article that is meaningful to you for the blog Huda Nations Children's progress. : P
For this very simple article, I described up to here. If there is another time, I will post the other simple article. Wait and Wait. so and Thank You.

ok gan sangat membantu sekali,,,saya ucapakan terima kasih gan,,,
BalasHapusmantap gan, kira-kira di versi mobile muncul gak ya gan ? masalahnya ganggu penglihatan lo di versi mobile ?
BalasHapusKo kalo dipostingan nggak muncul ya?
BalasHapusmantaf gan bermanfaat sangat..
BalasHapus